Best Chrome extensions to use for SEO
Being a full time UX designer and SEO means that there is a lot I have to remember, track, plan for and think about in a day. Luckily it is widely known that Chrome is the OG SEO browser because it offers a wide variety of time-saving extensions that make my job a lot easier.
If they work for me than hopefully they will help you as well. Enjoy!
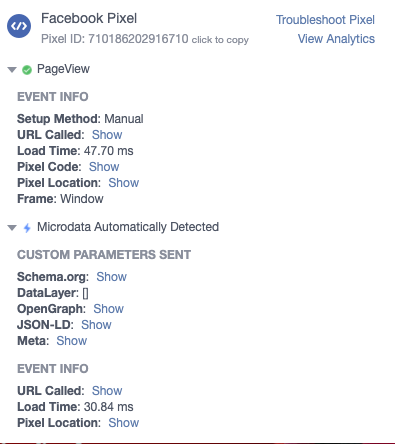
Facebook Pixel Helper
This extension is a great one if you are extremely active on Facebook and want to keep track of events from referral traffic. The Facebook Pixel Helper not only lets you know if your Pixel is installed incorrectly (I’ve been a victim of this) but also keeps track of your Analytics and any other issues you may be having with the code. My current job requirements don’t allow me to be as involved with Social Media so this tool helps me stay on top of checking this important feature that I may forget about otherwise.

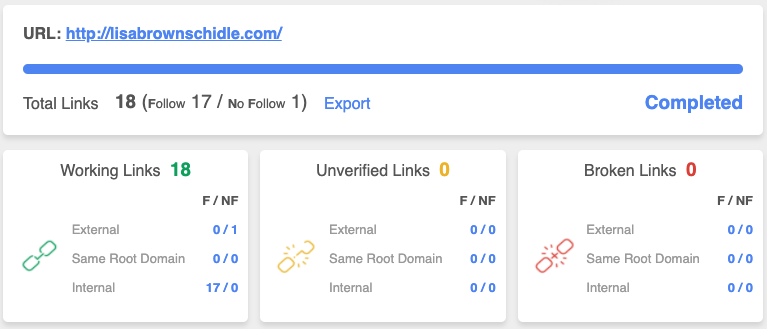
Free Backlink Checker by LRT
This tool is a recent discovery for me as I had previously been using Check My Links as a way of scanning each page of my website for broken internal and external links. While both are solid extensions, Free Backlink Checker by LRT adds more detail to the link summary and helps you better narrow down why your links are broken.

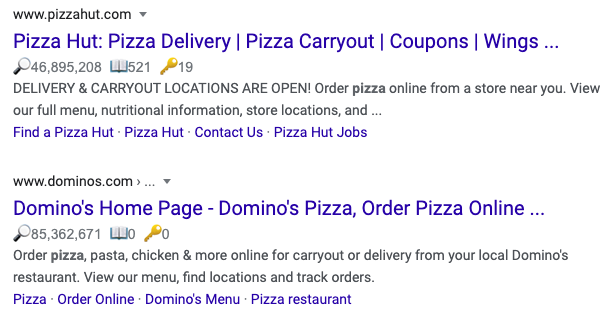
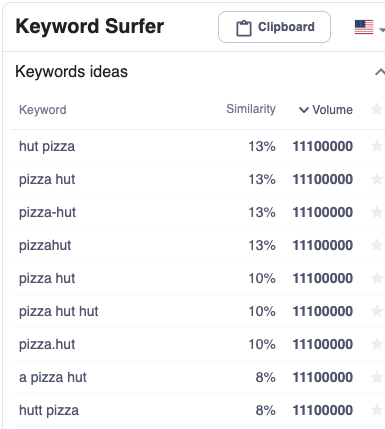
Keyword Surfer
This extension is brilliant for helping you keep track of keyword suggestions and volumes directly from the Google Search results. The example keyword I searched for was “pizza” and used the first two results that came up for this example.


LinkClump
Link Clump allows you to open, copy or bookmark multiple links at the same time. This is a great tool if you want to perform a competitive analysis on your SERP competition and want to have quick reference to all of their sites, open multiple links on your own site or a news article, or speed up your outreach for quality backlinks. I actually use the copy feature on a site index of a website that is launching to quickly gather all URL’s into a spreadsheet so I can redirect them correctly. This is really an awesome multi-use extension.
MozBar
MozBar is a great tool I use to keep track of Page Authority and domain Authority on the websites I launch. One important feature I find myself utilizing this tool for is to gain insight into which domain (www or nonwww) is stronger for me to set up a canonical redirect.

Redirect Path
This little tool is extremely useful in helping you track the path that a redirect goes through to load. It also helps you diagnose if your page has a redirect loop or if the page has multiple redirect paths, shows status codes of 301, 302, 404 or 500, and flags for any other errors. A simple redirect can drastically effect website authority especially after a new website launches so double checking your redirects with this tool has saved me a lot of stress!
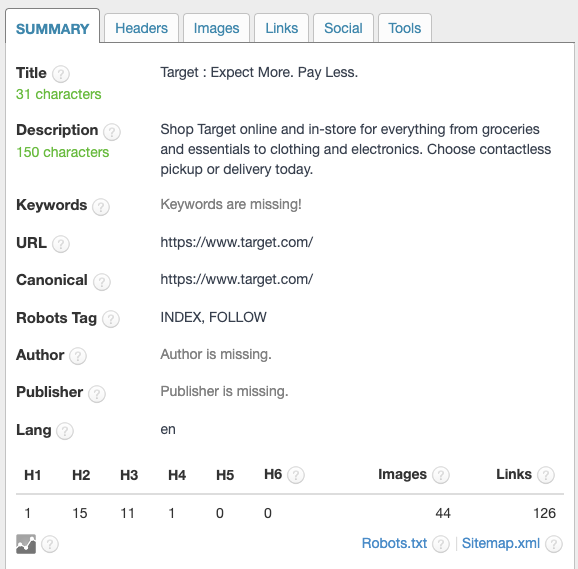
SEO Meta in 1 Click
When I tell you that I have tried and tested A LOT of SEO extensions, I have tried and tested A LOT. This tool is the one that has stayed tried and true without disrupting my browsing experience. A few of the competitors have caused issues with scraping google results every time they load which unfortunately can lock you out of google for a period of time until the cache clears. This one, however, has caused no such issue (as of today’s writing) and is easy to use and implement while giving you lots of useful information and tools to help you improve your SEO.

UET Tag Helper (by Microsoft Advertising)
A quick and easy little tool to help you identify any issues with Microsoft UET tags. You can compare this plugin to Microsoft’s answer to Google Tag Assistant.
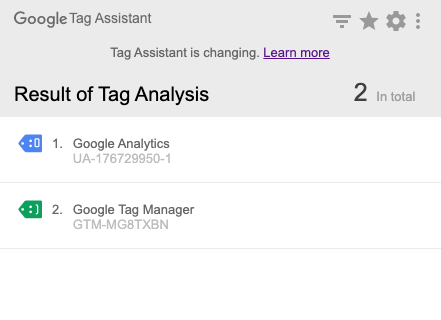
Tag Assistant (by Google)
This tool has been extra helpful in helping me understand why my Analytics code was not firing correctly (I have two theme headers and one code was missing). Basically it has been a lifesaver in diagnosing tracking issues with Analytics, GTM, and Ads codes on my client’s websites.

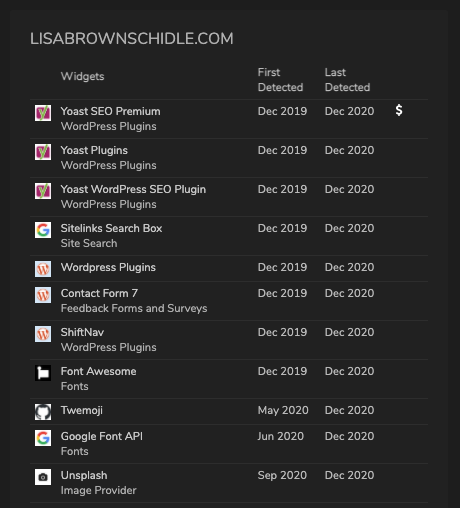
BuiltWith Technology Profiler
If you have ever worked at a digital marketing agency and needed a quick glance into a client’s existing website to try and evaluate how easy or difficult optimizing it will be, BuiltWith is the tool you need. It displays every framework used in the development of the website including CMS, image sources, hosting provider, and any associated plugins.

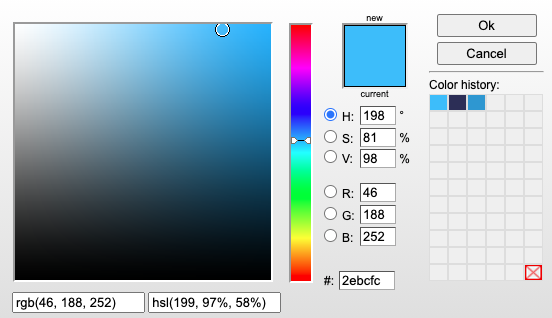
Colorzilla
If you have ever needed help getting a color reading from a website then this tool is perfect for you. It’s intuitive eyedropper allows you to grab a color from any pixel and will give you the exact code you need to duplicate it in your code.


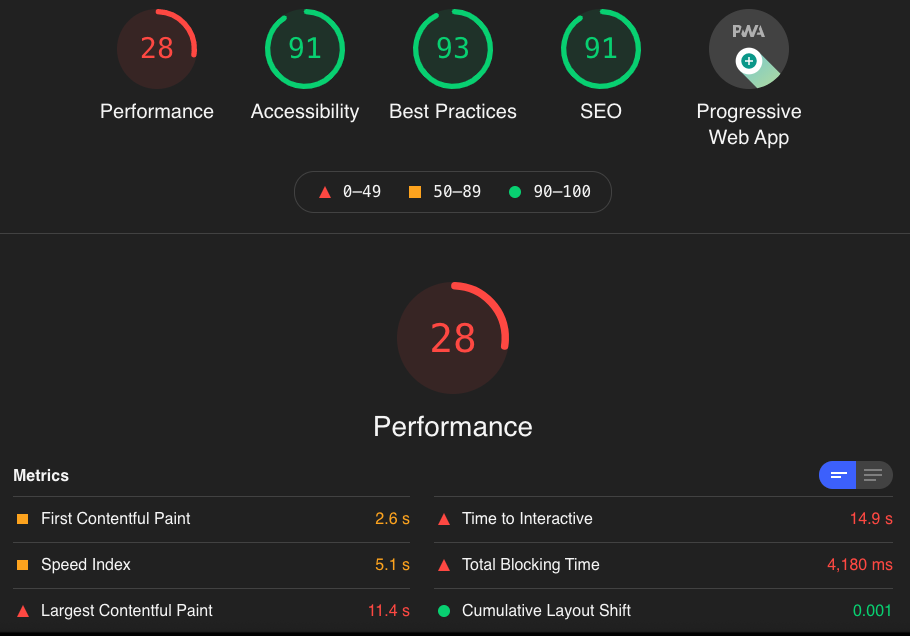
Lighthouse
Lighthouse is part of the Chrome devtools arsenal and is an open source tool used to track overall website performance and quality. Inside the generated report you will find information on accessibility, performance and speed testing, as well as SEO.

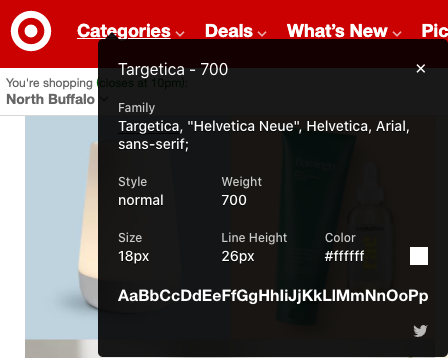
Whatfont
Whatfont allows you to identify any font on any webpage at the click of a mouse. This extension provides you with a bit more information than the inspect dev tool.